Monakaアプリからリンクを開く場合、「InAppBrowserプラグイン」を有効にしとかないと、外部ブラウザで開かんそうだ。
この辺の仕様もちょこちょこ変わるから、ちゃんと分かるようにしといてくれんかな。
>>monaca – monacaデバッガーでは正常に見えるのに実機にインストールすると外部リンクが正常に表示されない – スタック・オーバーフロー
Monakaアプリからリンクを開く場合、「InAppBrowserプラグイン」を有効にしとかないと、外部ブラウザで開かんそうだ。
この辺の仕様もちょこちょこ変わるから、ちゃんと分かるようにしといてくれんかな。
>>monaca – monacaデバッガーでは正常に見えるのに実機にインストールすると外部リンクが正常に表示されない – スタック・オーバーフロー
ふと思う所があって、手先の座標から肘の座標を調べる方法を調べてたら、そのものズバリな師匠サイトがあった。
>>三角形の2点の座標と各辺の長さから、残る1点の座標を求める
説明も理解できないままに、素直にサンプルスクリプトをJavaScriptに置き換えて試してみたら、上手く行った。
そして、未だに仕組みは分からない。
発信元をMonaca バックエンドにする選択もあるが、運用を考えたら、ニフティクラウド mobile backendの方が良さそうだったので、そっちを使う事にした。
1-1.ニフティクラウド mobile backendにユーザー登録。
1-a.Android向けの場合FCMとの連携が必要なためFirebase Consoleにユーザー登録。
1-b.iPhone向けにはAPNs連携が必要。
2.mBaaSにアプリを登録
>>https://console.mb.cloud.nifty.com/#/applications/new
2-1. アプリケーションキーとクライアントキーをメモ
3.Firebase Consoleにアプリを登録
>>https://docs.monaca.io/ja/manual/backend/push_notification/gcm/#overview
3-1.Sender IDをメモ
4.Cordovaプラグインで「Nifty」を追加
5.JS/CSSコンポーネントで「ncmb.min.js」を追加。
一覧にない時は、「ncmb」で検索すると、出て来る
6.とりあえず、下記ページのサンプルコードをコピペ
>>http://mb.cloud.nifty.com/doc/current/push/basic_usage_monaca.html
7.下記の箇所に、2-2、3-2で取得したキーに書き換え
window.NCMB.monaca.setDeviceToken(
"YOUR_APPLICATION_KEY",
"YOUR_CLIENT_KEY",
"YOUR_SENDER_ID",
successCallback,
errorCallback
);
8.デバッカ上では「プラグインが無い」って怒られて動かないので、デバイスビルドして端末にインストールして、動作確認。
9.ニフティクラウド mobile backendのプッシュ通知画面から、プッシュ情報を送信!
9-1.iPhoneの向けの場合は、あらかじめ証明書の登録しないと配信ボタンが有効にならない。
下記を参考に証明書の作成→登録を行う
>>http://blog.mb.cloud.nifty.com/?p=2081
>>http://mb.cloud.nifty.com/doc/current/tutorial/push_setup_ios.html
サイト上で、動画とコンテンツのシンクロができるか…ってことでやってみた。
HTML5 Video Synchro Test
作り方は極めてシンプルで、videoタグで貼られた動画はタイムが変更されると
timeupdate
イベントが発行されるので、これを拾って、どうこう処理すれば良いだけだった。
こんな感じ
$("Video ID").on("timeupdate",function(){
var xTime = this.currentTime //現在の再生時間
if(xTime >= 10.0 && xTime < 11.0){
console.log("10秒たった!");
}
});
その他のイベントは、この辺を見てみてください。
記事中のコードの表示のために軽量お手軽な「highlight.js」を設定します。
テンプレートの「header.php」に以下を追記します。
※CDNのの情報は(2016.09.09)時点の情報です。
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.6.0/styles/default.min.css">
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.6.0/highlight.min.js"></script>
<script>hljs.initHighlightingOnLoad();</script>
標準で22種類の言語に対応していて、
別途必要に応じてカスタマイズした物をダウンロード可能です。
https://highlightjs.org/download/
記事作成時に<pre><code class=“言語名”></code></pre>作成します。
コードの中身はHTMLエスケープ処理が必要です。
適当な名前をつけて「utf8_general_ci」を選択する




今回は既存の環境に追加するので、バーチャルホストの設定をする
<VirtualHost *:80>
DocumentRoot /www/host/plog.plane-plan.com
ServerName plog.plane-plan.com
ErrorLog logs/plog_error_log
<Directory “/www/host/plog.plane-plan.com/">
Options Indexes FollowSymLinks
AllowOverride All
</Directory>
</VirtualHost>
$sudo vim /etc/hosts153.121.59.133 plog.plane-plan.com
上記webサーバーの設定で指定した「/www/host/plog.plane-plan.com/」にwordpressのファイル一式アップロードする
後でも先でもいいが、「wp-config.php」ファイルにデータベースの情報を記入して通常通りインストール作業を行う
define('DB_NAME', 'myblog_detabase');
/** MySQL データベースのユーザー名 */
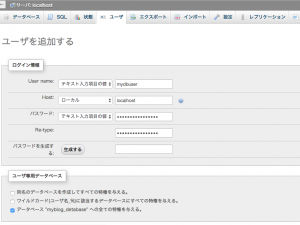
define('DB_USER', ‘mydbuser’);
/** MySQL データベースのパスワード */
define('DB_PASSWORD', ‘xxxxxxxxxx’);